In preparation for presenting, the ZUC group made all the last changes to the site and transition from test site to live site. Unfortunately, the transition was for front-end configurations only, and several small (but important) changes had to be changed manually. This includes changing the default setting for objects, entities, and collections so that they are automatically made public after imported into the catalog. This had been done before on the test site with Eric’s help. Unfortunately, that session was not documented and I encountered an issues when trying to recreate Eric’s process, a major one.
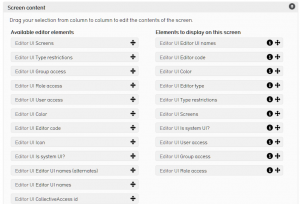
What needed to be done was to navigate to the UI Editor Screen, and to add the “User Access” element to the screen. (Pictured)
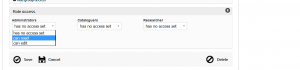
Unfortunately, what I did instead was to change the “Role Access” to the UI Editor Screen so that the Admin had the ability to edit elements on said screen. (Pictured)

Somehow, having done this, I also made the system remove the UI Editor screen from its “default” collection of screens (pictured), which is a huge problem considering this screen controls all other UI screens including those for editing objects and collections.
![]()
And the result was.. not pretty.

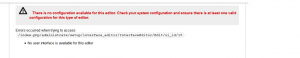
This was the error I got when trying to access ANY UI editor screen. Very. Bad.
I quickly got in contact with Eric who told me that there was no option but to roll back the database. Luckily, I had done a backup during the transition from test to live site. When trying to do a rollback, I encountered an error (pictured) but, after a few attempts and a little bit of “just waiting to see if anything changes,” it worked!

So, I then followed the correct instructions for setting default access to objects, entities, and collections. However, this did not work as expected. But, at least I managed to recover from a big whoopsie, so I’m not complaining. This can be resolved at a later time.
After the presentation was done, I focused my attention towards making this project a cornerstone of possible job applications for the future. To do this, I created a short and simple Digital Project Representation in PDF format to briefly explain what the Zine Union Catalog is, what it does, and to highlight my work in its development. (See below.)
Now, all that’s left is the NEH grant proposal and the personal essay.

